クリックポストが印刷できない原因と解決方法

仕事や、メルカリの発送などで使われている郵便局の「クリックポスト」
印刷ができないという問題が発生しているようです。今までは印刷できていたのに、私も印刷画面が出てこなくて困りました。
2017年2月1日の、クリックポストのシステムリニューアルがきっかけだったようです。
今回直面した問題の解決方法と、印刷設定までまとめました。
問題1
印刷画面が出てこない
住所などの情報を入力してから、印刷ボタンを押すと以下の画像のように真っ白!画面がフリーズしているかのように、動きません。

Google Chromeのブラウザでは、エラーで印刷できないようです。
Safariなどの違うブラウザで開いてみてください!
問題2
ポップアップ画面が開かない
Safariで開いてみると、無事に印刷画面が出てきました!!!
次の問題・・・
ポップアップ画面が出てこないので、印刷に進めません( ̄□||||!!
Safariの環境設定で、ポップアップを「オン」にします→
1. Safariの環境設定を開く

2. セキュリティタブをクリック

3. 「ポップアップウィンドウを開かない」のチェックを外す

これで印刷ができるようになりました!
問題3
印刷設定がおかしい
やっと印刷画面が表示されて、あとは印刷ボタン押すだけ!と思ったら・・
印刷サイズを「はがき」にしたら、ラベルの一部だけが表示されて、全体が見えなくなってしまいました。

こちらの記事で「画像として印刷」したら印刷できると見ました。
クリックポストでPDFの宛名が印刷されない - okiami1983のブログ
私は「画像として印刷」が見つけられなかったため、
考えたのが・・
スクリーンショット!!
クリックポストのラベルをスクショしましたww

ショートカットは「Shift + Command + 4」。この3つのキーを同時に押す→印字したい部分をマウスで指定→Spaceキーでできます。
印刷設定を変更するよりは、スクショの方が早そうです。今後もこの方法でやりたいと思います。
新Kindle(2016)開封の儀をやってみたよ!
2016年7月20日(水)新kindleが発売されました(*゚▽゚ノノ゙☆パチパチ
初のBluetooth対応、さらに薄くて軽くなりました!
欲しいな〜と思いつつも、そのままになっていましたが発売日前日に思い立ち「やっぱり欲しい!」とポチりました。画面上では7月27日のお届けになりますと書いてて焦ったけど注文画面まで行くと「翌日配達」になっていました。予定通り、発売日の7月20日(水)に届きましたよ♡
2,000円しか変わらないので、私は「キャンペーン情報なし」にしました。読書中に広告が気になってしまったら本末転倒!
Amazonプライム会員は4,000円クーポンが使えるので、キャンペーン情報なしは、10,980円→6,980円に安くなります!
片手で余裕で持てるし、軽いし毎日持ち歩きたくなってしまう!!iPad miniは小さいとは言えど331g。新Kindleは161g。
半分以下ヽ(*'0'*)ツ
特に女性にはありがたいです。
新Kindle開封の儀
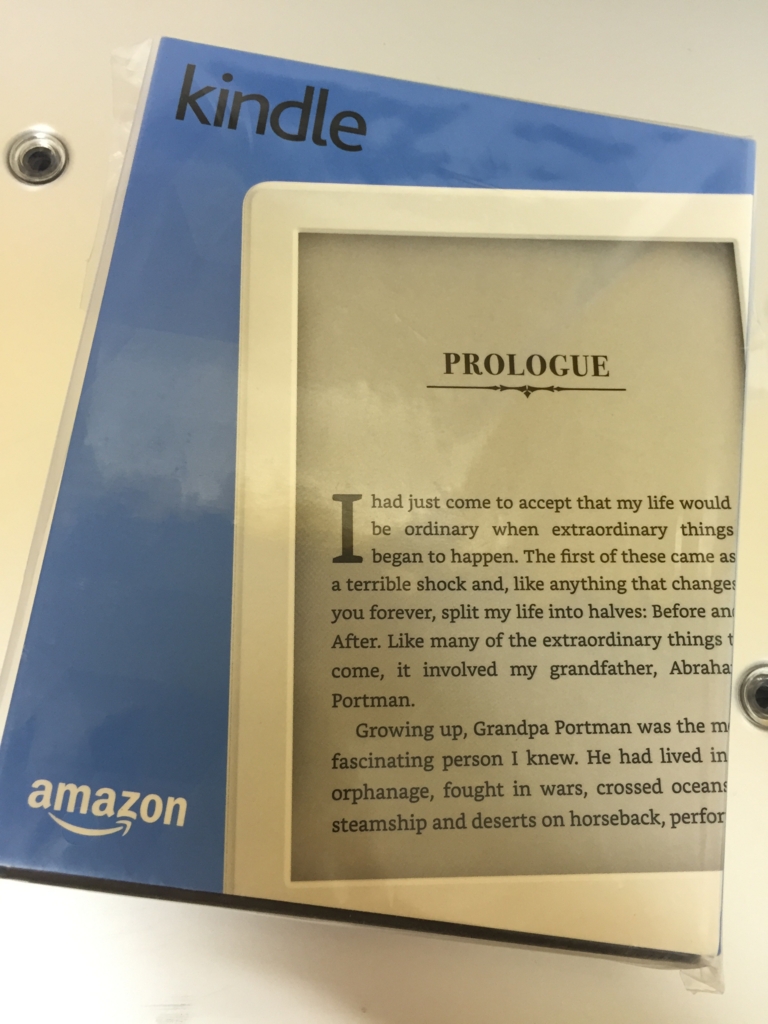
最初の感想「ちっちゃい!」
iPadぐらいの大きさを想像していた私は小さいサイズに驚きました。

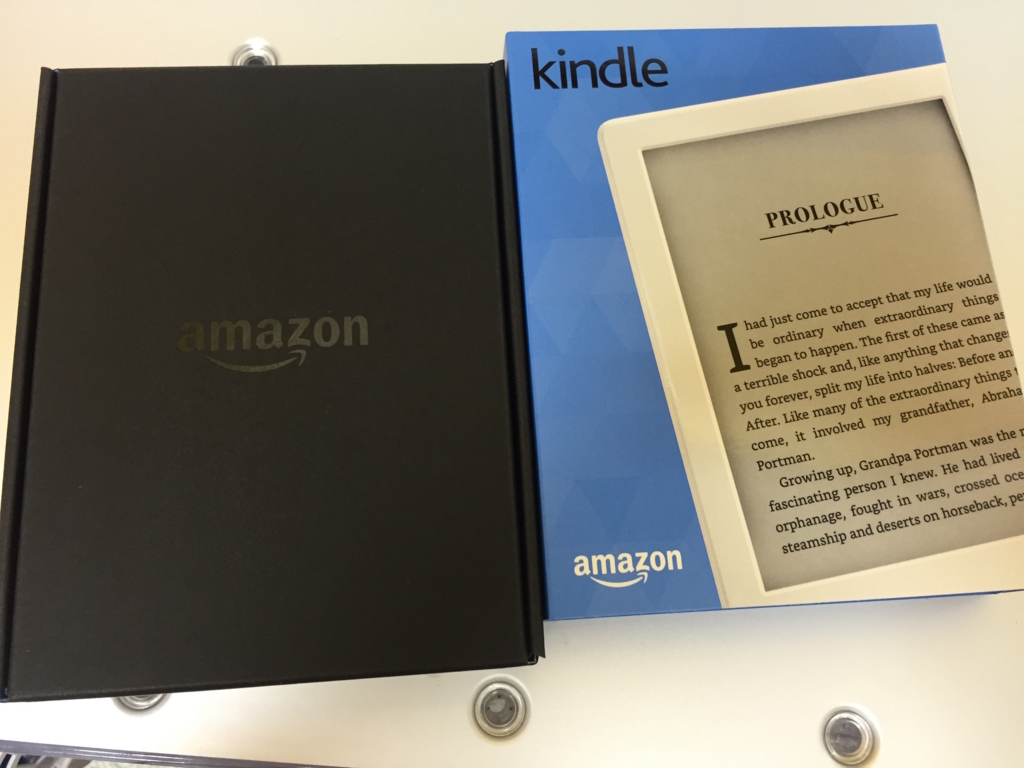
スリーブに入っています。

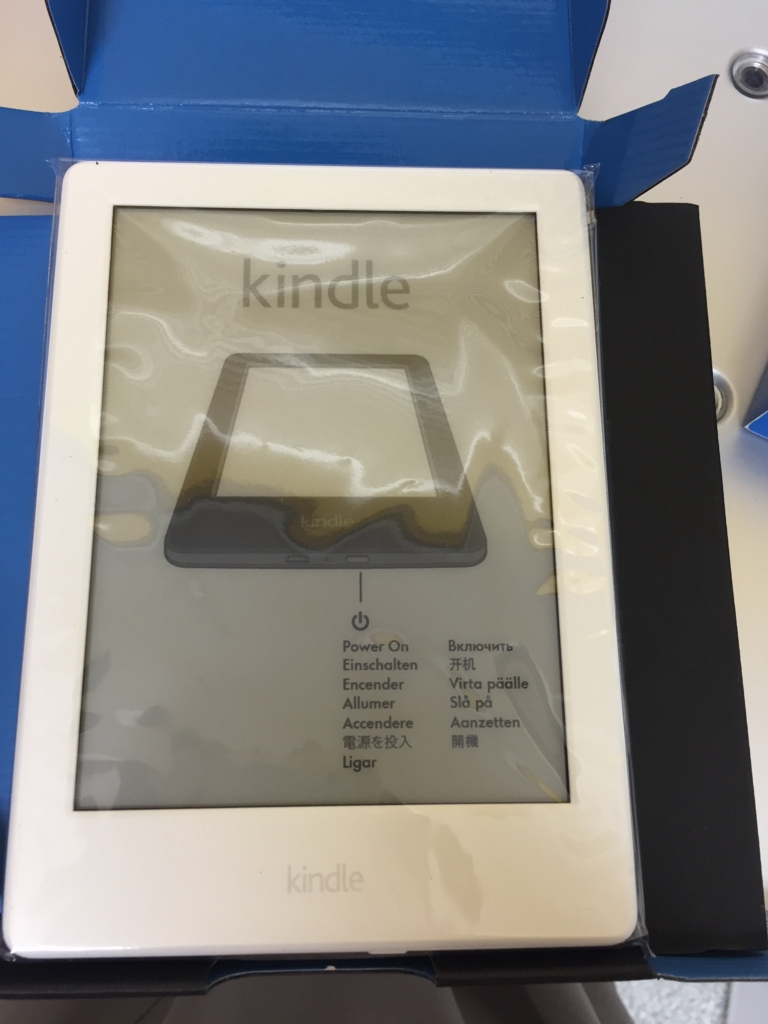
Kindle本体は透明の袋に入っていました。この案内の絵のようなものはKindle自体に表示されているんですね。

シンプルな説明書と充電ケーブル

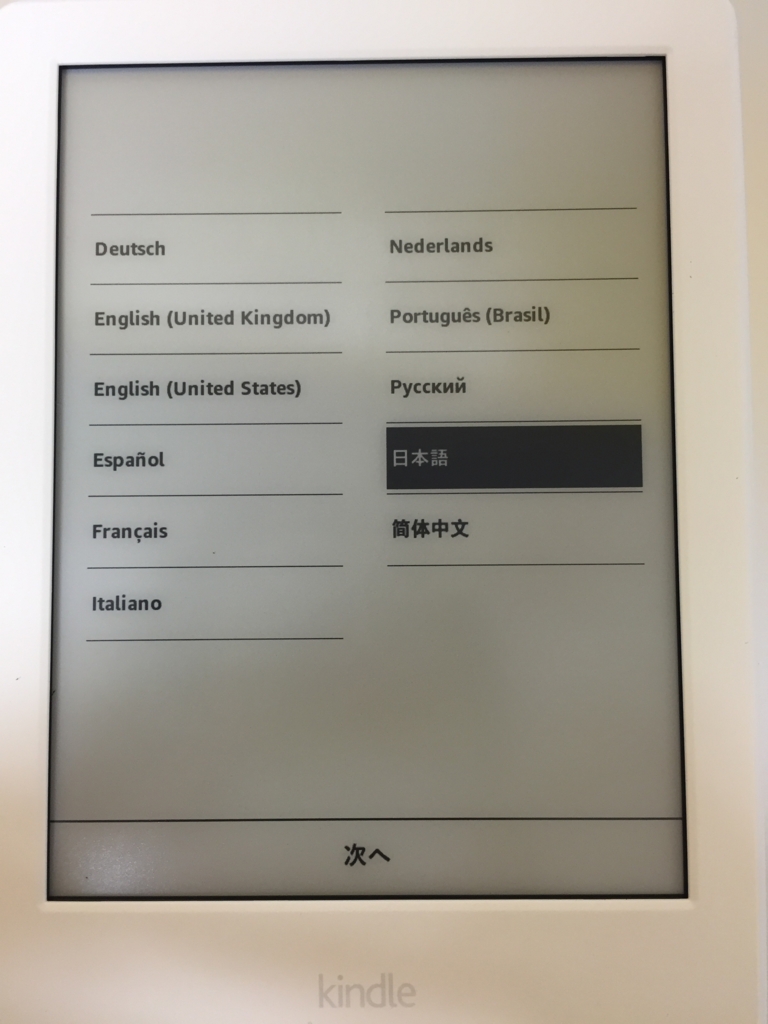
電源を入れたら、まずは言語選択。今回は「日本語」を選びました。


初期設定中・・・

すぐに立ち上がりました!

Wi-Fiに接続します。

パスワードを入れてWi-Fiに接続。
私はデフォルトの「パスワードをAmazonに保存」にしました。

端末に自分のアカウント情報がすでに登録されていますw(゚o゚)w
Amazonから購入するときに情報が紐付いているのですね。
「設定を続ける」をクリックして次に進みました。

クイックガイドを読みます。







以上で初期設定は終わり!
月替わりセールなどカテゴリごとに本のランキングも見れます。iPad miniと比べて暗い印象はありますが読書をするには、これぐらい優しい明るさがいいですね〜。今まで眩しすぎたんだ!

電源を切ったらランダムに柄が表示されていました!(こんな機能知らなかった)

私が持っている端末を3つ並べて比べてみました!
Kindle・iPhone・iPad mini 大きさ比較
左から、iPhone 6、Kindle(2016)、iPad mini 2 です。

Kindle・iPhone・iPad mini 明るさ比較
それぞれの明るさは私が普段使っているままなので悪しからず。
左から、iPhone 6、Kindle(2016)、iPad mini 2 です。

カラーの雑誌はiPad mini、文字のみの本はKindleで読み分けしたいと思います♪
7月20日現在、キャンペーン情報付きのホワイトは8月10日に入荷予定となっています。(びっくり!)他のモデルは在庫ありになっています。

ホワイトの方が私は好きです♡ぜひチェックしてみてくださ〜い^^
Kindle Wi-Fi、ホワイト、キャンペーン情報つきモデル、電子書籍リーダー
配列オブジェクトとハッシュオブジェクトの違い
ハッシュオブジェクト
複数のデータを持つことができる。
ハッシュオブジェクト = {}
{ }で囲む
favourite_city = {tokyo: "Shinjuku", fukuoka: "Hakata", hokkaido: "Sapporo"}
追加したいとき
favourite_city[:Hyogo] = gets.chomp
※今回は、gets.chompでユーザーが入力した値を入れる。
呼び出すとき
favourite_city[:tokyo]
→ Shinjuku と表示される
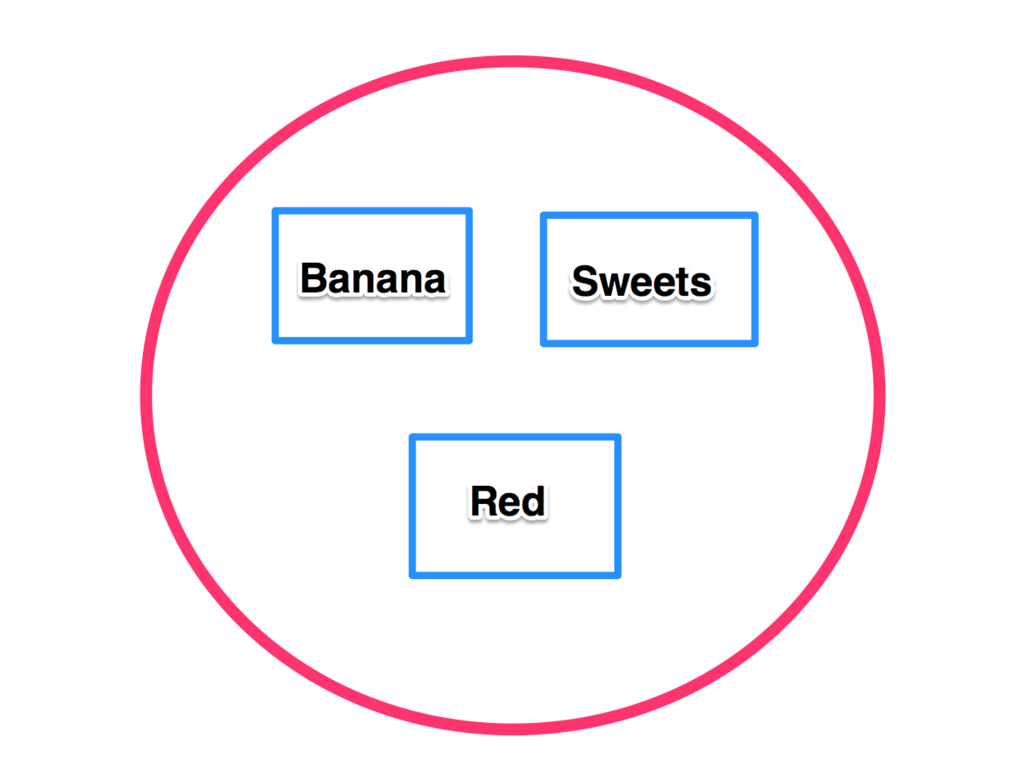
ハッシュオブジェクトのイメージ
1つの箱にいろんな場所に入っている。

例)fruitsというキーに、Bananaという値(バリュー)が入っている
box[:fruits]
=> Banana というバリュー(値)が出力される
配列オブジェクト
ハッシュオブジェクトのように複数の値を持つことができる。順番を持つ。1、2、3と順番にオブジェクトを管理する。
使い方
配列オブジェクト = []
[ ]で囲む
travel = ["ハワイ", "パリ", "モルディブ"]
puts travel
ハワイ:1番目
パリ:2番目
モルディブ:3番目
値の追加
city << "メルボルン"
呼び出したいとき
city[1]
[ ]には必ず数字が入る。
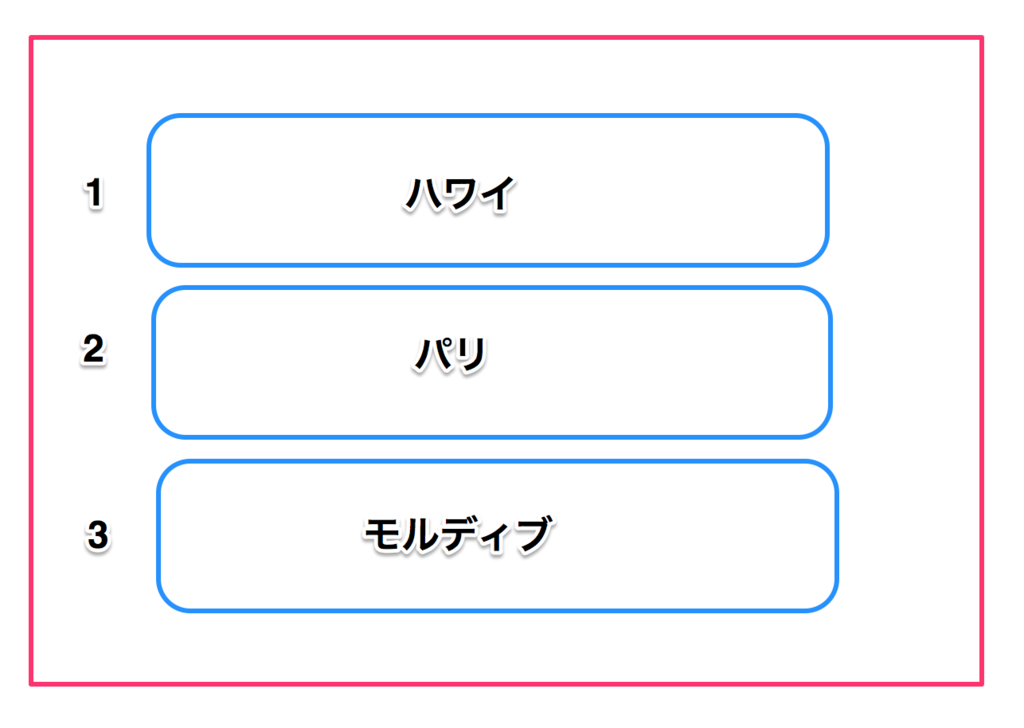
配列オブジェクトのイメージ

以上です。
